前言
由于看了少数派的推荐,尝试了这款号称“程序员最后一个笔记软件”的Notion,不知不觉已经三个多月,果然名不虚传。Notion能同时给人自由和秩序的感觉,秩序源自于用block-page-database三个清晰的对象约束了笔记的基础设施、同时标准化的格式能满足大部分的需求;自由源自于为写作者提供随时可供的自定义能力,并通过接入第三方能力和丰富的模版满足个性化的需要。
先夸夸Notion
首先它是美观的
- 它的排版很好看,基础样式就能带来快乐的阅读。
- 快速根据每篇文章可以配置焦点图和emoji表情让文字“氛围感”拉满。
- 方便输入emoji表情十分可爱💘只需输入“:cat”就可以快速输入“🐈”。
赋予写作极高的自由度
- 快速强调一句话中的某个词,只需要划词后按下“command+shift+H”
- 在任何时刻变化区块的格式,通过“/turn”可以把区块切换成任意其他区块。
- 通过“/table content”在任何地点插入全文目录。
- 在任何情况下进行分栏操作。
帮你认识事物的本质
- List是我使用最多的区块类型,也是Notion形态最丰富的区块类型之一,不同于文学作品和艺术创作,知识应当是结构化的,无论阅读还是思考,符合逻辑让你的认识和分析过程更迅速,输入输出更严谨。
- Database数据结构化存储的唯一形态,View则是丰富的表现。互联网内容储存在数据库中的,设计师距离数据库太远了,其实设计只是在做“数据”的呈现,每种呈现形式都有它适用的场景,table适合对比和输入,board适合单项内容在不同状态中轮转,timeline适合做时间敏感的项目管理。
- 在区块开头输入“@”,是最抽象的“意有所指”,一篇文章能够所“指”的事物只有“人”“时间”和“其他文章”,这也是协作的本质,协作就是人、事和时间互动。
开放的快乐
墙内互联网公司长久的“分而治之”,垄断+内卷的竞争格局似乎让我们忘了开放是互联网的初衷,墙外虽然也有此势,但生产力基础设施似乎很多还保留了开放自由态度,于是在一片文章里你可以嵌入google doc里的表格和figma中的画布,诸如twtter/slack/invision等诸多链接也都会被notion很好的解析。
高效设计
对高效的执着蕴藏在一切细节之中,同时又十分克制,极少出现那种被某种“想象的高效”反噬的情况。
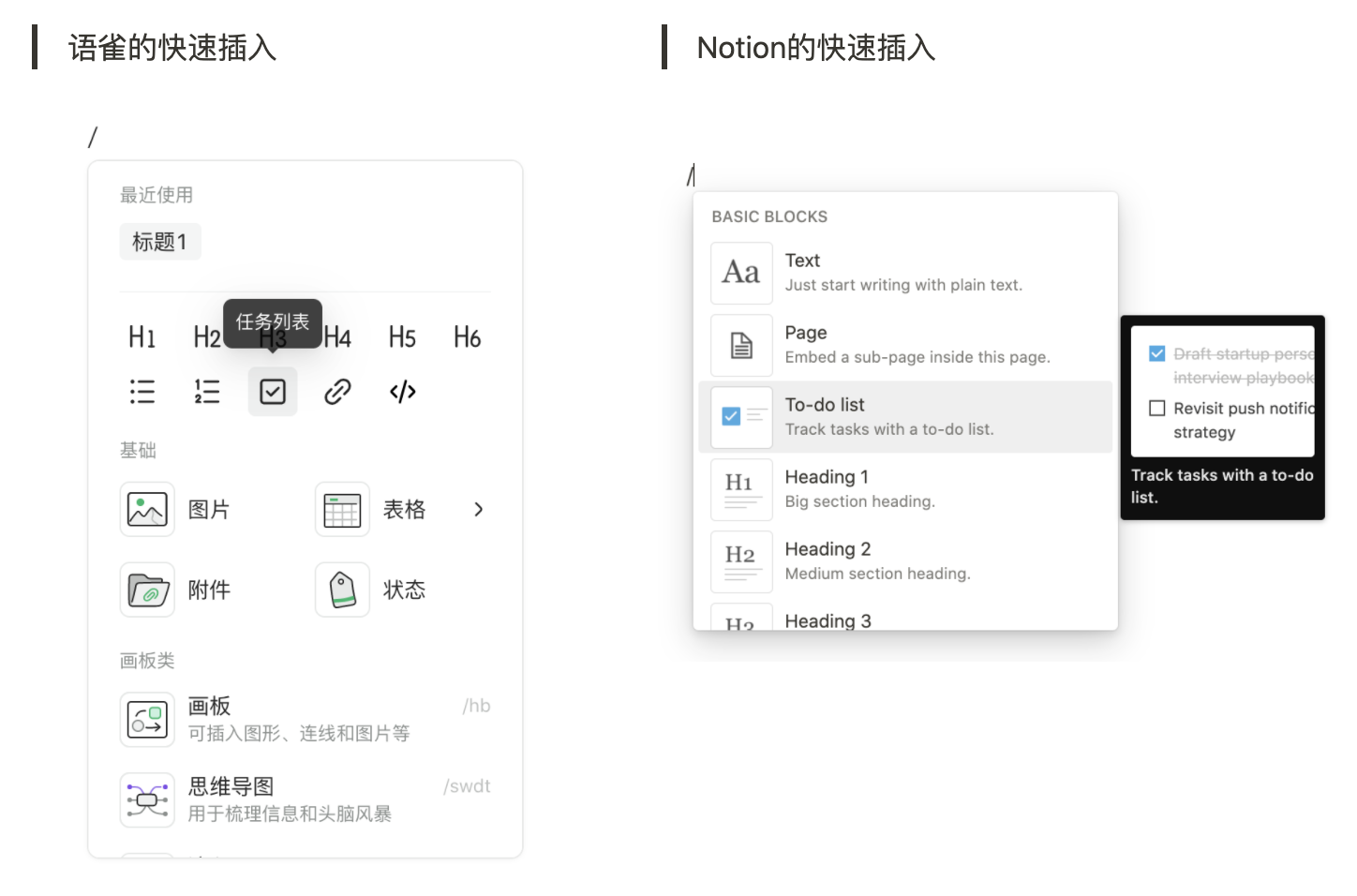
举个简单的例子,同样是输入“/”快速插入区块后的操作,这里对比语雀至少有三个明显的优点:
- 能够快速预览,让还不熟悉的你快速换气这个区块的记忆。
- 更小的“面板”和更宽的“行”,人局部空间的阅读量是有限,你不用小心翼翼的查阅和挪动光标。
- 简单的交互,只有垂直滚动和选择。(在触摸板上滚动时搭配鼠标指针横向移动是噩梦,你要单指和双指来回切换)
还是有极个别缺点
- 学习成本还是有些的。
- 文章导出为pdf排版相当“遗憾”。
- Gallery视图的自定义展示有点难。
- 拖拽多列布局的中线时有一些奇怪的阻尼。
目前为止我的一些实践
工作类
- 日常工作进展
- 体验缺陷跟进
- 体验设计检查单
- 项目复盘
- 需求评估
生活类
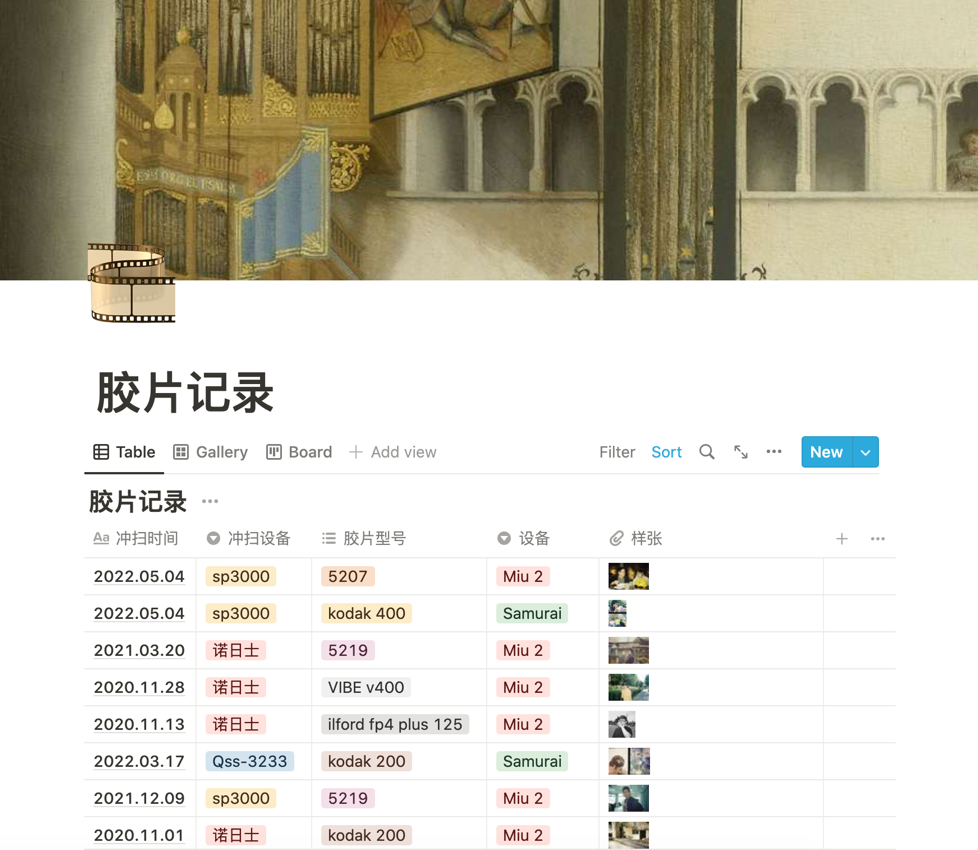
- 胶片记录
- 读书笔记
后面可以尝试的事情
- 排版一个笔记Homepage。
- 尝试一些自动化的方法比如将笔记自动发布到wordpress网站。
- 某些程度上讲,Notion就像这个领域的微信,他完整的构建文字工作的“操作系统”,无法高度抽象的行业化、个性化的需要交给第三方开发者实现,从这个角度看我也很好奇它是如何诞生的。
人使用工具,工具也改变人。