背景
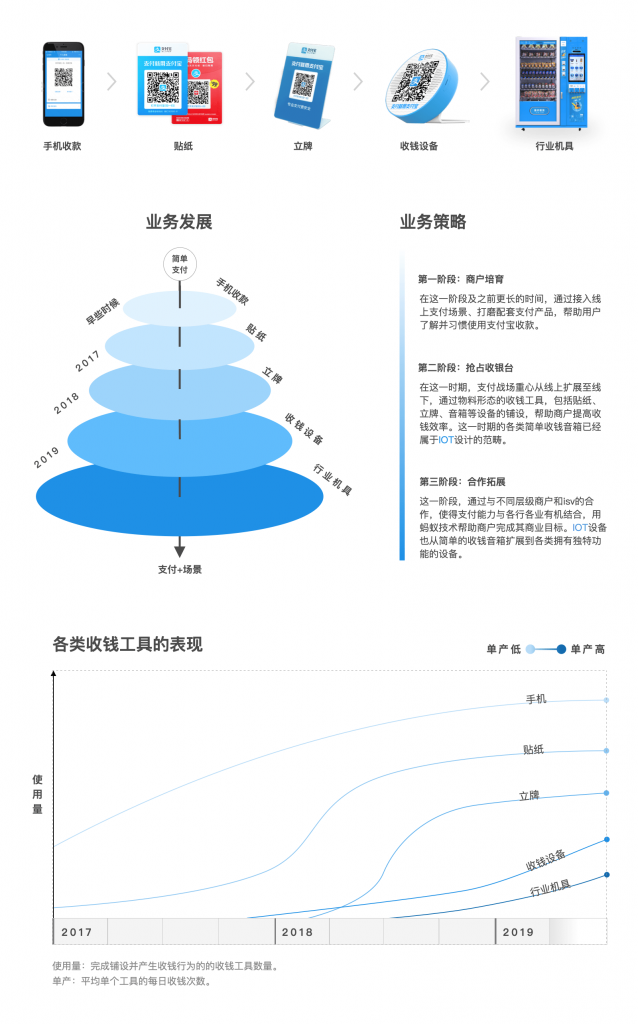
伴随商业支付业务的不断发展,商家收钱工具不断演化,从简单的手机收款,到贴纸、立牌等物料工具;从带有播报收听功能的收钱音箱,到过去一年中不断涌现的饮料机、收银机等行业机具;从线上支付产品到“支付+场景”的线下支付生态,设计重点也从APP端的收款产品体验到更加丰富的IoT(这里泛指各类支付相关的物连网设备)产品体验。虽然IoT产品有其成本高、推广难、维护难等诸多不便,但其单产高、更稳定、能够直接优化商业效率的特性还是使其迅速发展。
设计策略
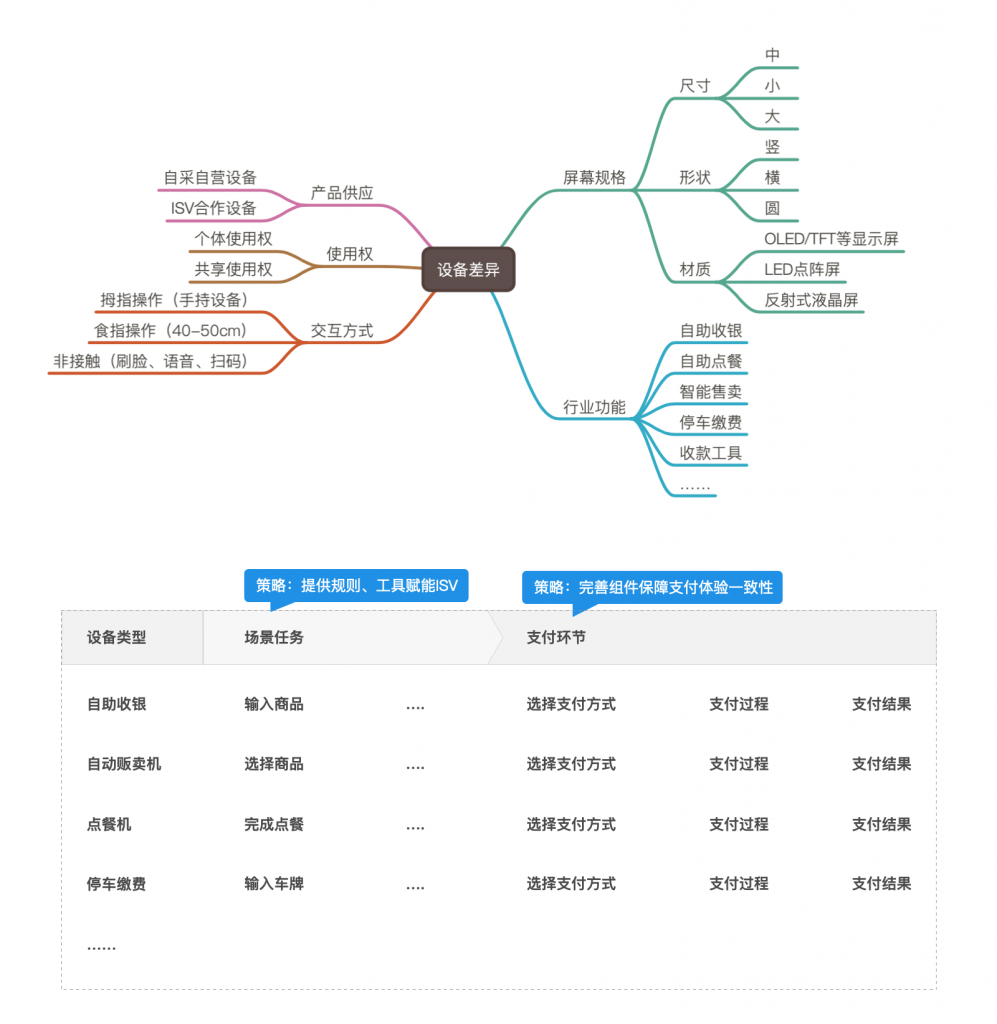
业务上不断开辟新的行业战场,新的设备层出不穷,复杂性也不断攀升。进行Case-by-case的设计支持和验收已经不再可行,设计上针对差异较大的各类场景任务和有一定共性的支付任务,采取不同的策略。
- 组件化支付环节的核心体验保证各种条件下的支付体验保持一致。
- 通过设计建立规则和工具帮助ISV提升面对不同场景任务时的设计能力最终提高整体IOT产品体验。
设计原则
区别于移动设备,丰富的物联网产品需要我们考虑更多问题,除了设备本身的属性差异,它们往往具备以下特性:
- 服务人群更多样
- 常常具有公用性
- 不同设备所在场域差别较大
- 具备多种反馈能力
- 一定程度上替代原有服务
- 用户相对陌生
用户与各类设备的交互范式尚未形成,我们在实践中总结了以下四点作为IOT产品设计原则:

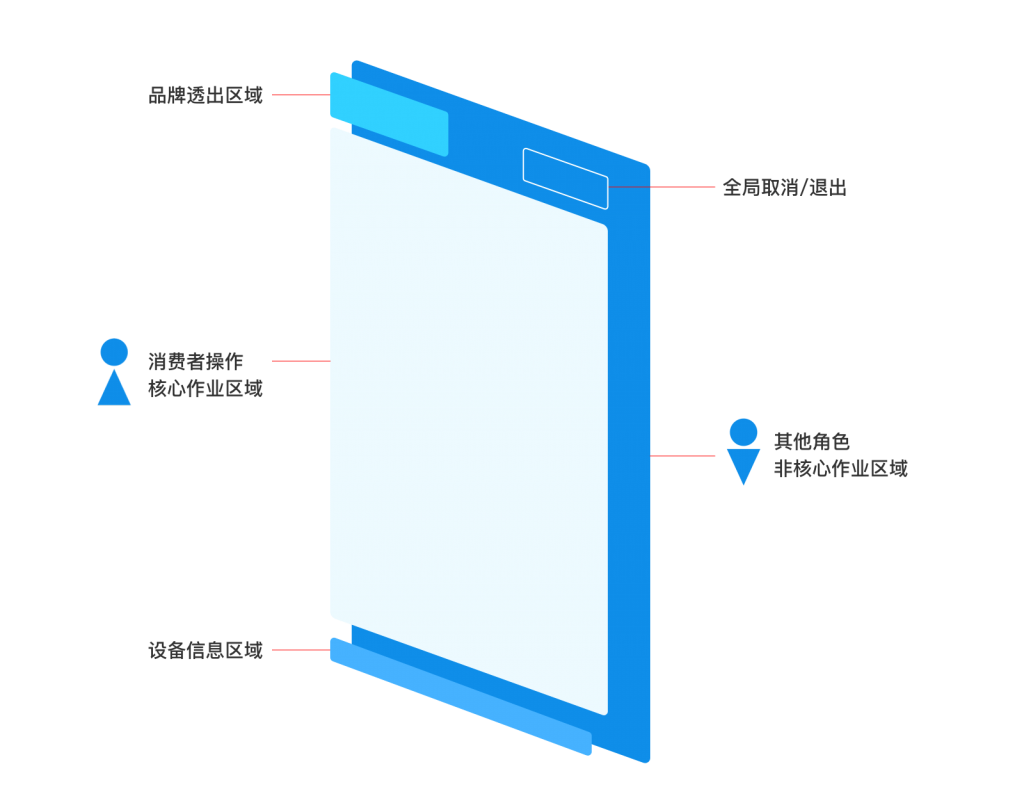
统一布局规则
考虑品牌透出与多角色应用(往往需要在一个设备上兼顾普通消费者与其他管理者如报修人员、店员等),在IOT产品大屏布局上区分了核心任务与非核心任务。


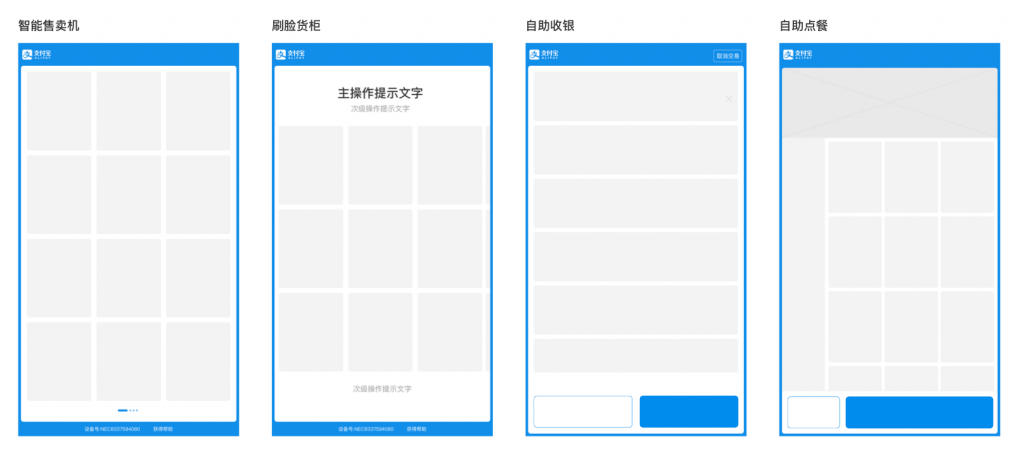
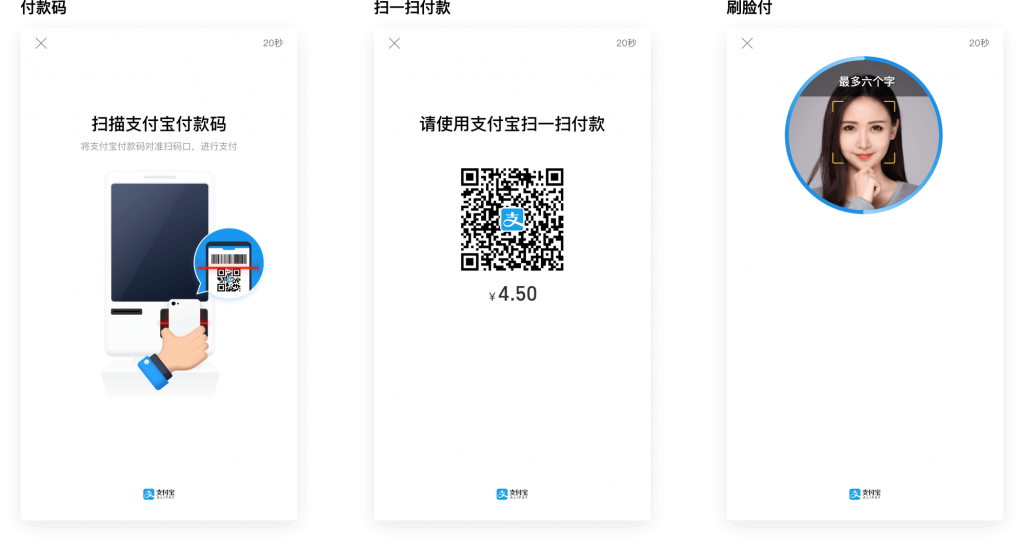
统一支付模版
支付方式

支付过程

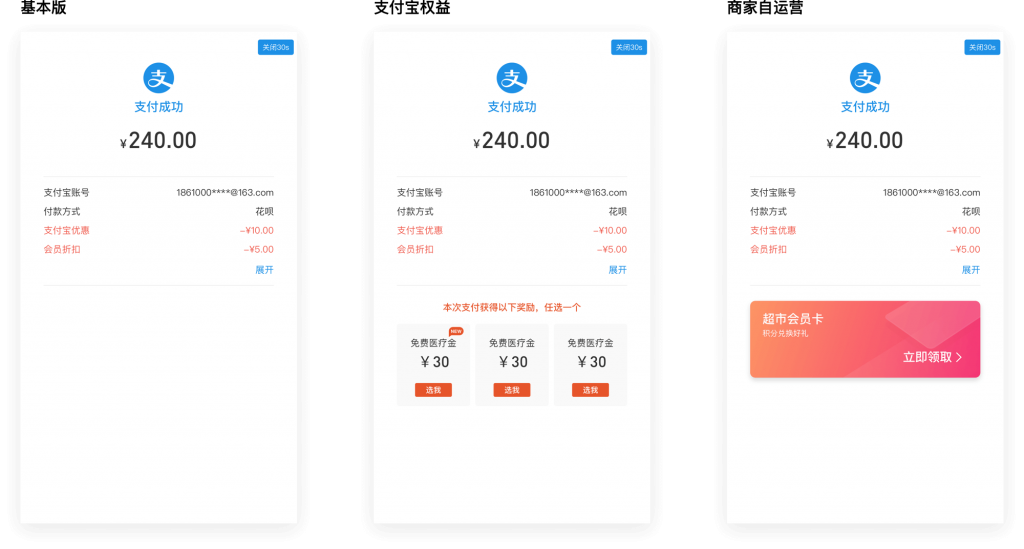
支付结果

加强引导的真实性
IoT产品往往提供各种类型的线下实体操作,需要引导用户快速理解必要的行动并进行跨终端的行动,因此在设计中应当保持这些指示的真实性,确保用户理解当前行动的必要过程和结果。
自助收银设备指引用户扫商品
动画中快速传递1、扫码口在机具上的相对位置。2、用户需要找到的商品条码样式。3、正确扫码后的屏幕反馈。
扫脸支付设备初始化过程中指引商家安装键盘
动画中直观表示1、设备键盘需要接入的插口位置。2、键盘正确接入接口后的特征表现。
提升容错率
在线下环境用户对于新的设备往往不够熟悉,应当考虑用户在尝试使用中的过程中极易犯错,我们应当设计允许消费者进行各种尝试的产品,面对用户“意外的”行为不应当粗暴的阻挡或者毫无反应,而是对正确的动作进行引导。用户没有按照流程图进行行动的义务,也应当做好更多的准备。
自助收银用户尝试点击不可点区域
面对陌生的设备消费者会随意的尝试点击任意区域,这些操作都不会引向“错误提示”,而是引导注意到正确的做法。
自助收银用户的添加购物袋提醒
当用户加入购物车的数量超过一定的件数/重量,并结合购买习惯我们会推荐用户快速选择购物袋规格,帮助消费者更连贯的进行设备操作。
利用好硬件能力
- 摄像头捕捉用户人脸进入可操作区域,对用户“打个招呼”吧。
- 通过机具麦克风阵列可以实现语音交互。
- AR技术通过前置摄像头可以让用户通过体感与大屏互动。
- 扫码口可以实现支付宝会员快速登录。
用户靠近刷脸设备时提示刷脸操作
我们利用蜻蜓设备的感知能力为用户靠近设备的线下行为提供屏幕反馈,使用户在收银台前能够快速知晓并使用刷脸支付。
为自动售卖机加入语音售卖能力
利用自助售卖机的麦克风阵列,我们给售卖机、点餐机等设备加入语音点餐的能力,提升了产品的包容性,并在某些特定场景提供更高的效率。
提供恰当的声音反馈
很多时候需要使用声音有效的指导用户进行操作,声音的设计提示应当考虑以下内容:
注意隐私:避免语音提示与用户个人数据相关信息造成用户不安全感与窘迫感如“本次消费二十元”“您已选择健力宝”“支付金额到达上限,请选择其他支付方式”;另外在音量上需要考虑不影响周边设备应用和其他人员活动。
语义清晰:十分必要的行为引导可以使用语音提示,如“请说出您要购买的商品”“请将商品条形码对准扫码口”“支付成功,请取走您的小票”,不使用语音提醒反馈消极状态与行为如“商品删除成功”“没有对应的商品,请重新输入”等信息。
音效简洁:音效用于一般性的操作完成、警告提示与错误信息的提示,使用音效应当力求简短,按情绪分为中性音效(一般操作)、积极音效(成功状态反馈)、消极音效(失败状态反馈),有效电平控制在1秒以内,中性、积极、消极应当与场景情绪相对应。
设计在一般项目中在音效方面可以有两种参与方式
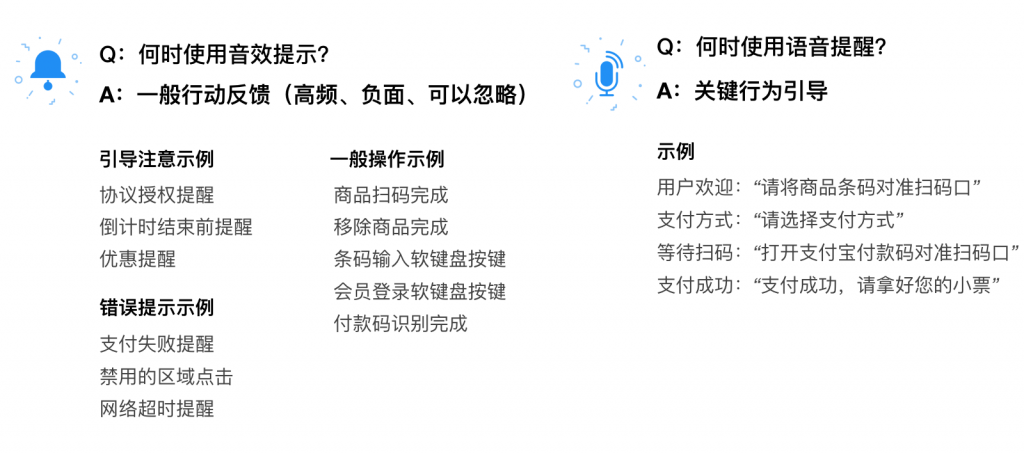
1、帮助团队人员区分音效和语音差异的场景(以自助收银为例)

2、输出常用音效表
公用设备的自动退出机制
大多数时候作为公用设备的产品需要提供自动退出到待机页的功能,这样可以使设备随时准备好服务下一个用户。因此需要对不同阶段的 _无操作行为 _提供不同的计时关闭时间。不同场景任务的平均计时有所不同,考虑线下的复杂情况一般需要在平均任务时间的基础上x2,在硬件支持的情况下可以辅助用摄像头判断操作人员离场。
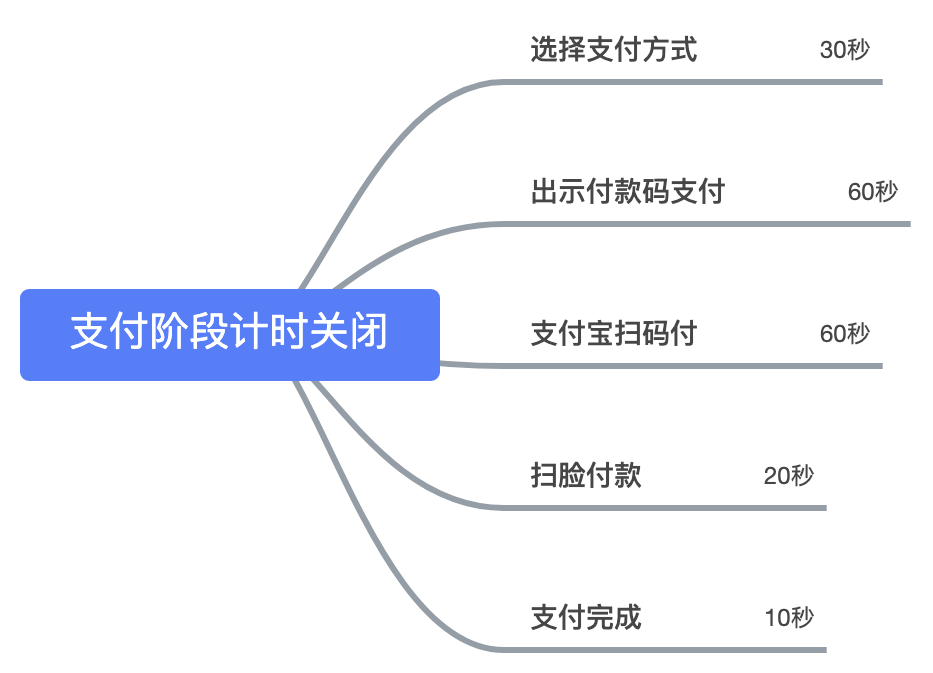
经过观察法研究,通常在支付环节我们建议采用如下计时方式:

值得注意的是,不应当用一个包括所有阶段的全局时间来控制自动退出。
设计检查单
为帮助ISV和其他合作伙伴在设计和实施时校验设备的可用性,我们提供了一个设计检查单帮助设计者规避掉一些常见的问题。
基础验收
- [ ] 支付宝LOGO使用符合支付宝品牌规范
- [ ] 不使用颜色规范之外的色彩
- [ ] 支付方式按钮使用支付组件
- [ ] 加载动画使用支付宝组件
- [ ] 扫码支付和付款码支付等待页面使用模版设计
- [ ] 支付结果页与支付宝模版一致
- [ ] 页面弹窗使用支付宝弹窗组件
- [ ] 不要漏出与用户操作无关的信息如系统状态栏、安卓操作条等
- [ ] 使用Alipay Number字体做为重要的大字体金额数字
测试界面可用性
- [ ] 产品最小字号的文本阅读无需费力
- [ ] 按钮和控件的点击有明确的反馈,有点击时状态和相应的界面变化。
- [ ] 没有纯文本连接作为可操作点
- [ ] 扫码支付时无需用户前进或后退
- [ ] 扫脸支付时无需用户前进或后退
- [ ] 用户可在当前倒计时范围内完成当前阶段的行为
- [ ] 在不同阶段采用不同的倒计时时间退出而非全局倒计时
- [ ] 不要使用匀速运动的动效
- [ ] 为设备无法使用时的状态提供单独的页面避免用户无谓的尝试
- [ ] 为用户的错误行为提供有效的操作指引
测试声音的可用性
- [ ] 语音提醒内容与屏幕展示文案语义相同
- [ ] 语音提醒音量能够在真实情况下被必要的用户听到
- [ ] 语音提醒音量不会使最近的用户感觉刺耳
- [ ] 语音提醒内容被其他用户听到不会使当前使用者感到尴尬
- [ ] 音效提示针对错误反馈与正确反馈有差异化设计
- [ ] 音效提示针对硬件错误(如小票机/扫码口错误)有特殊的提示
设计驱动工具赋能内外用户
通过洞察各个角色的诉求,结合平台技术能力,通过“设计+”方式能够帮助更多内部和外部用户。
在设备售卖时应用3D/AR技术
在商户选购收钱设备和行业工具时,结合3D/AR技术可以帮助商户更自主更全面的了解这些产品的细节。
小型设备/物料在线3D预览
通过与前端技术的合作我们成功的各类物料与小型设备模型化,方便商户自助浏览各种角度的细节,内容生产上通过快速建模工具的应用和注释配置平台可以快速完成一个对象的数字化。
大型设备AR放置
在大型设备的销售中,我们通过AR技术帮助商户将设备放入现实环境中,从而解决商户比较关心的实际尺寸和外观展示问题。
最优码尺寸计算
许多设备需要用户扫描屏幕上的二维码进行付款或参与活动,一个二维码设计成什么尺寸能够保障消费者在机具使用时毫不费力的扫到,不需要再次靠近或后退,通过与技术的合作我们将这一计算法则记录下来便于更多人使用。
物理环境:
L = 1000mm //手机到二维码的拍摄距离
技术规格:
m = 25 //支付宝二维码版本号
px = 3 //二维码单个方块的最佳可识别像素数
扫码手机规格(以1920*1080分辨率 1200摄像头为例):
f = 4.22mm //手机相机实际焦距
ps = 2.8 um //手机相机像素尺寸(扫码时手机成像使用该尺寸)
s = 766 //手机扫码识别区边长
d = 最小二维码物理尺寸
D = 最大二维码物理尺寸
DD = 最优二维码物理尺寸
d = m × px × ps × (L÷f)≈ 50mm
D = s × ps × (L÷f)≈ 510mm
DD = D * 80% ≈ 410mm
码尺寸越大越容易识别,但又不能等于最大值,其原因在于:
实际用户扫码时的倾斜角度越大需要码尺寸更大
实际场景下用户站位前后有差异
实际用户手机硬件能力(分辨率、焦距等)与标准计算值有差异
视屏图像分析实现线下行为数据统计
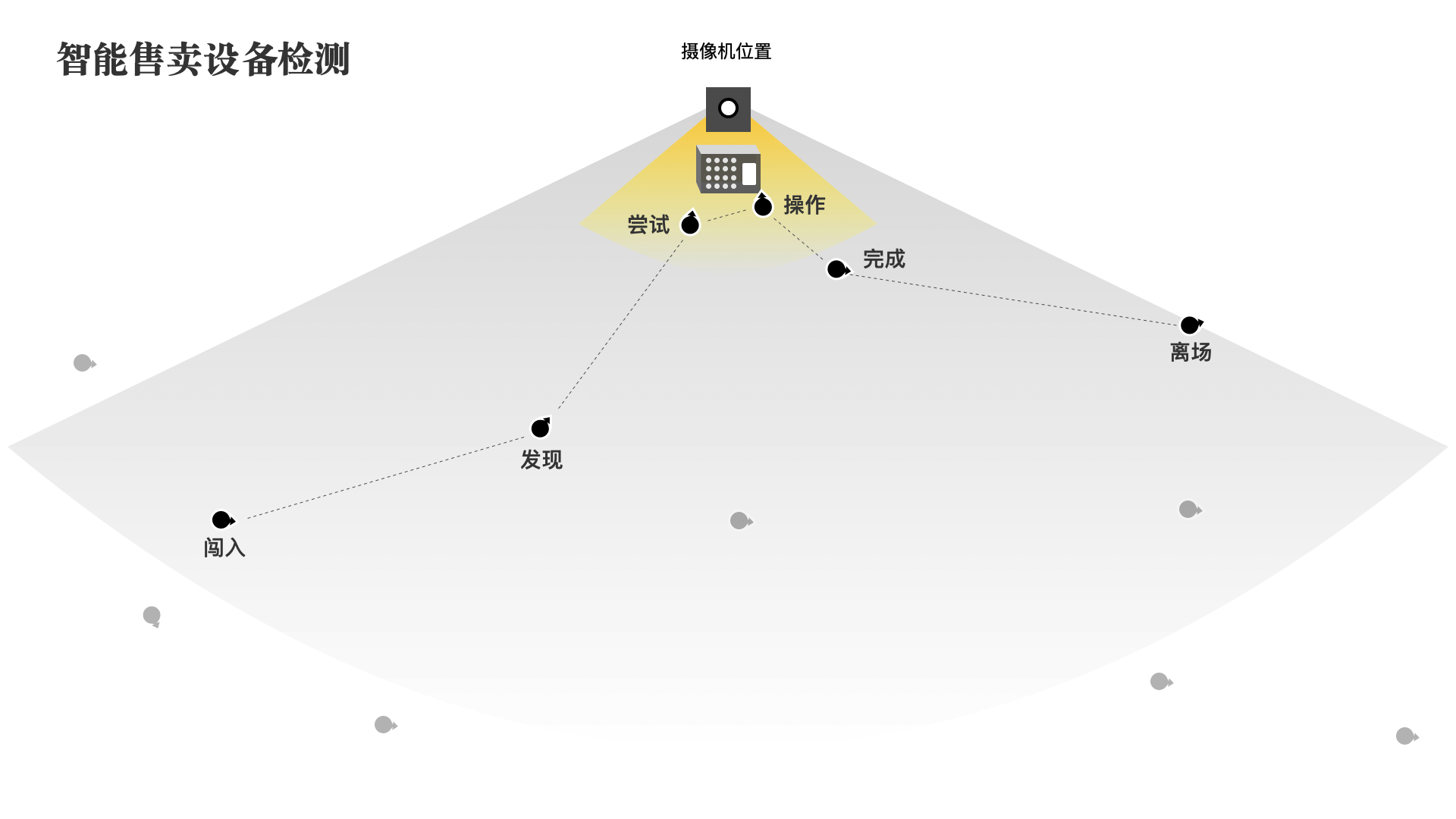
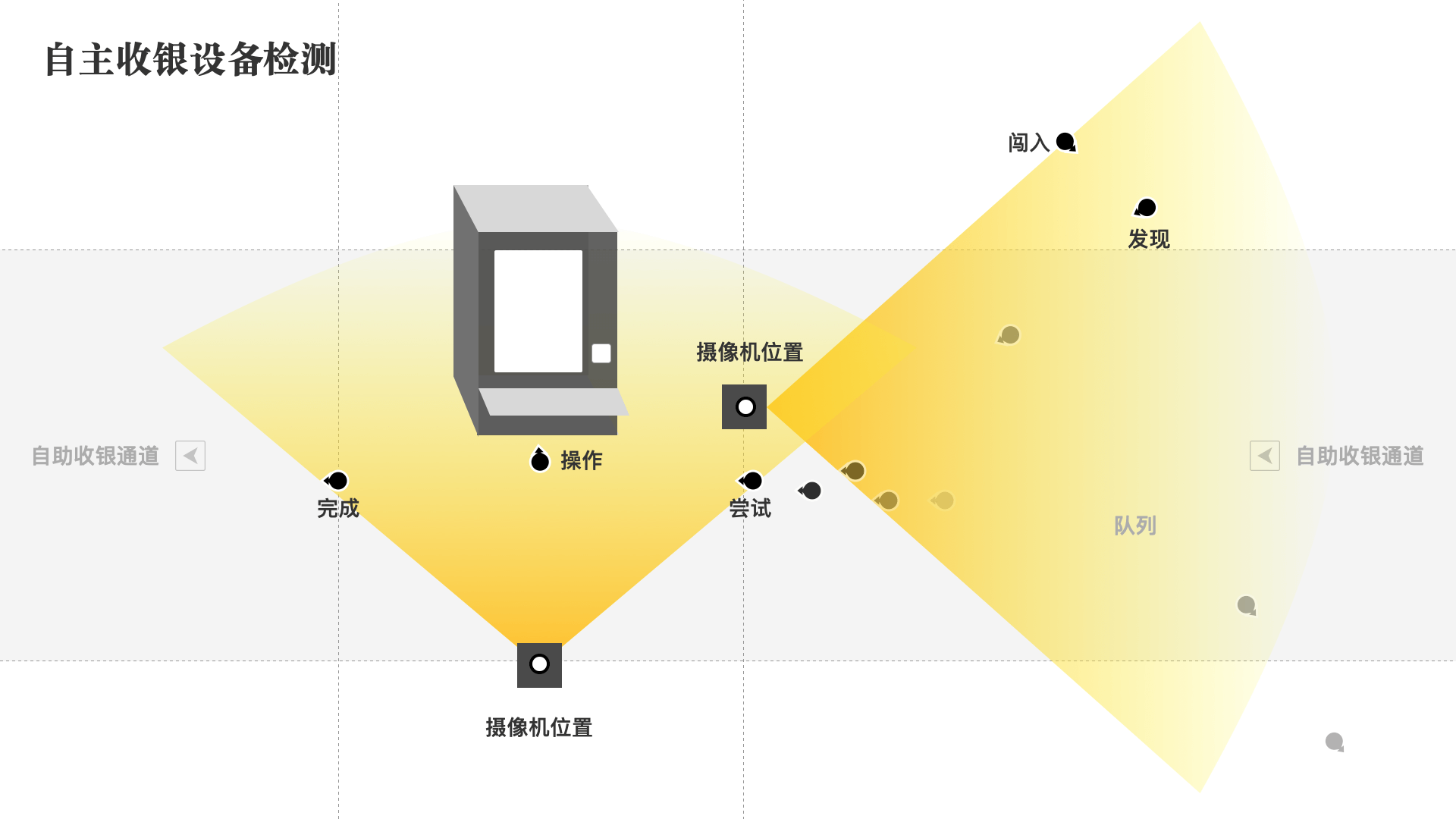
收钱工具多大程度上优化了收银台的工作效率?一台设备本身的线下服务能力如何衡量?通过视频采集、图像分析的方式可以帮助我们获得线下行为的可度量数据,通过线下行为数据结合软件埋点数据可以有效监控设备的全局体验指标。
统计设备线下触点数据的视频采集布点方案


线上线下数据链路结果(虚拟数值)